Gepubliceerd in: Google Tag Manager
Wat is Google Tag Manager (GTM)?
Wat is Google Tag Manager (GTM)?
Google Tag Manager is een handige gratis dienst van Google waarmee bedrijven op een vereenvoudigde manier tag’s kunnen plaatsen zonder dat hier steeds een webdeveloper aan te pas hoeft te komen.
Bij de installatie van Google Tag Manager plaats je eenmalig een stukje javascript code op de website. Dit is een zogenaamde container tag welke gekoppeld is aan het systeem van Google. Hierin plaats je vervolgens een of meerdere tag’s welke dan automatisch en asynchroon worden geladen in je website. Dit is zeker handig voor marketeers die iedere zoveel tijd weer een tag willen plaatsen of aanpassingen in bestaande tag’s waar normaalgesproken steeds een programmeur voor nodig had geweest.
Waarom zou je GTM gebruiken?
GTM is een handig systeem om alle tag’s te managen die anders allemaal los van elkaar geplaatst en geladen moeten worden. Daarnaast worden alle tag’s asynchroon geladen wat betekend dat de webpagina niet hoeft te wachten met laden totdat deze tag’s geladen zijn en dat is gunstig voor de snelheid.
- Eenvoudig te beheren
- Overzichtelijk
- Niet constant een programmeur nodig
- Snellere laadtijden
- Kosten besparen
Bij vrij ingewikkelde implementaties zoals webwinkels, cross domein tracking en zaken waarbij je data uit variabelen naar bijvoorbeeld Google Analytics wilt sturen kan het nodig zijn om bepaalde data als Data Layer variabele klaar te zetten. Tag Manager kan dit dan gebruiken. Dit zal een programmeur wel moeten doen of via een plugin. Echter is dit een heel stuk versimpeld ten opzichte van de reguliere Google Analytics trackingcode waar je voor iedere aanpassing de trackingcode zal moeten aanpassen.
Hoe werkt Tag Manager?
Google Tag Manager werkt volledig op basis van JavaScript. Hiermee worden diverse acties in JavaScript geregistreerd bij vele acties zoals het laden van een pagina en het klikken op buttons. Hierbij worden gegevens verzameld over die bepaalde actie, deze zijn in GTM vervolgens als variabele zichtbaar en kan gebruikt worden om een tag voor te maken.
In Google Tag Manager kun je een Tag maken. Bijvoorbeeld een Google Analytics tag of het plaatsen van de Facebook pixel. Om deze tag’s te activeren moeten we een “trigger” maken. Dit is bijvoorbeeld wanneer een (bepaalde) pagina geladen is of wanneer gewenste acties gedaan zijn zoals het verzenden van een contactformulier.

Aan de slag met GTM
Maak eerst een Google Tag Manager container aan op tagmanager.google.com. Zodra je container is aangemaakt krijg je twee stukjes code die je op de website moet plaatsen.
Plaats het eerste deel zo hoog mogelijk in de <head> en het 2e deel direct na de opening <body> tag. Als je een CMS zoals WordPress zijn hier ook diverse plugins voor.
Vervolgens willen we hier tag’s in zetten. In dit voorbeeld gaan we de reguliere Google Analytics trackingcode vervangen voor een tag in GTM. Zorg hiervoor dat de originele trackingcode van de website wordt verwijderd om dubbele data te voorkomen. Voor Google Analytics gaan we eerst een variabele voor de Google Analytics instellingen maken zodat we altijd dezelfde instellingen gebruiken bij meerdere Google Analytics tag’s.
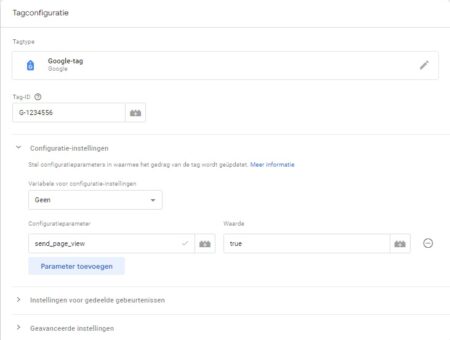
Onder variabelen maak een nieuwe van het type Google analytics instellingen. Voor nu gaan we hier verder geen speciale instellingen in zetten anders dan dat we de juiste Google Analyics account hieraan koppelen. Zoek je Google Analytics UA code op. Deze kun je vinden onder beheer –> propety –> trackingcode. Kopieer hier alleen de UA code. (iets als UA-123456789-1) en plaats die onder Tracking-ID. Geef dit variabele een beschrijvende naam en sla deze op.
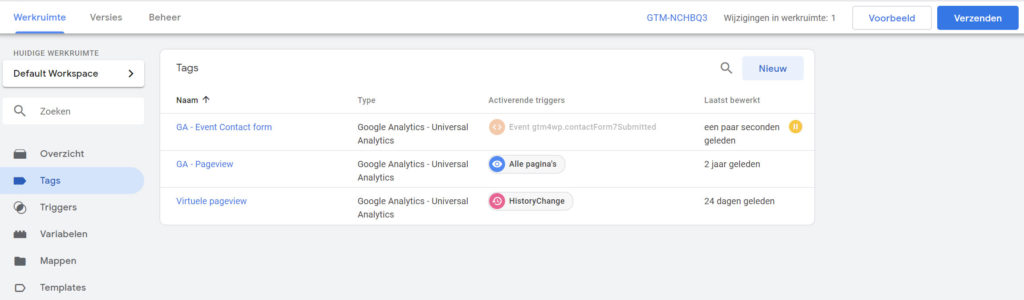
Nu zouden we een trigger moeten maken. Echter bestaat er al een standaard trigger die op alle paginaweergave activeert. We kunnen dus direct een tag maken van het type Google analytics – Universal Analytics. Geef deze het Trackingtype “paginaweergave” en onder Google analytics instellingen kunnen we het variabele voor de instellingen die we net hebben aangemaakt toevoegen.
Onder triggers kun je een nieuwe toevoegen. Als je deze aanklikt zou je reeds de trigger “all pages” moeten zien staan. Voor nu is dag voldoende.
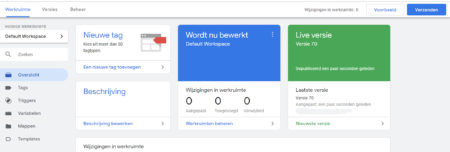
Testen en publiceren
In Google Tag Manager staan aanpassingen niet direct live. Je kunt zo eerst tag’s testen voordat je ze publiceert. Dit kun je doen door rechtsboven op “voorbeeld” te klikken. Als je daarna de website opent zal die in een speciale staat komen met een blak aan de onderkant met het overzicht aan tag’s. Als het goed is zie je onder pageview dat hier de Google Analytics pageview tag is geactiveerd.
Als dit allemaal goed is gegaan en we niets extra willen toevoegen is het zaak om dit te publiceren. Dit kunnen we doen door op de blauwe knop “verzenden” te klikken. Hierna wordt je nog een paar keer gevraagd om akkoord te geven en kun je een notitie plaatsen. Hierna moet alles werken en zal Google Analytics data verzamelen.